
踏上自架部落格之路
前言
這是自架部落格後的第一篇文章,剛好這時候 薩爾達傳說 王國之淚 發售,就索性拿短髮薩爾達當封面了。
我認為部落格中的第一篇其實還蠻有意義的,畢竟算是一個起點。當未來這個部落格成長到一個程度,回顧的時候肯定有所感觸。所以第一篇我想先寫點關於我開始寫部落格,到自架部落格的歷程。
開始寫部落格的動機
2017 年的時候,我買了人生第一隻 PVC。

當時攝影玩的挺兇,想開箱給朋友看看,但如果圖片或文字那麼多,放在臉書上確實不怎麼方便,而且所有臉書好友都會看到…
後來想到巴哈上其實也蠻多人會分享 PVC 的開箱分享,不如自己也來寫一篇,在這之前我用過幾次痞客邦,想說繼續在痞客邦上更新就好。不過仔細想想,我還是決定用巴哈,有以下幾點原因:
- 我想寫的內容都跟 AGC 有關,巴哈的受眾群比較符合
- 相較於痞客邦,比較容易讓身邊的宅宅朋友追蹤到
- 角色可以搞外觀,小屋能搞自己的佈景,容易凸現與別人的差異
- 發表文章有類似遊戲成就的東西,能被設為閣樓精選,或是可以去申請部落格達人,甚至是GNN投稿等等
與痞客邦那些地方相比,巴哈感覺好玩不少,所以我最終決定先嘗試在巴哈寫點東西,第一篇開箱很快就生出來了。

雖然我自認寫的不太好,不過可能是因為選的主題比較熱門,結果第一篇就被列為精選閣樓了…而且 GP 也不少,雖然到現在我還是搞不懂精選閣樓的標準是什麼,不過當時的我算是受到了鼓舞,也讓我有繼續寫部落格的動力。
為何想換部落格平台經營
陸陸續續在巴哈寫了大概 2 年左右,我接觸各種程式語言和套件工具,開始想寫點程式相關的筆記。
我注意到網路上搜尋的程式人,幾乎都有自己的部落格,不一定是自架部落格,但除了一些遊戲程式外,還真沒看過幾個人在巴哈上寫的。這讓我意識到,如果未來我想將我寫的內容擴展出去,只在巴哈上似乎不太合適。
畢竟巴哈這個平台,大概只有台港的遊戲玩家比較熟悉,我勢必得選擇在其他地方同時經營,又或是離開巴哈,所以我稍微分析了巴哈對我來說的優缺點。
優點
- 只要文章主題和 ACG 相關,同溫層加成非常強,如 GNN、精選閣樓,甚至在討論區引流也行
- 巴哈 SEO 曝光加成
- 方便和其他巴友交流,社群功能完整
- 文章編輯、發布方便,寫文章體驗良好
缺點
- 主題和 ACG 脫邊,就享受不太到同溫層加成
- 巴哈的專版討論區曝光度,遠遠比小屋部落格高很多
- 小屋部落格要取得曝光的最佳方式 - GNN 新聞,要被發布的門檻較高,而且主題必須符合 ACG
- 編輯器格式要轉移到其他網站不容易
也就是說,只要主題對,在巴哈的曝光度就是堪稱無敵,例如 精選閣樓、GNN 新聞、專版討論區 等各種方式都可以增加曝光。

不過社群並不是萬靈丹,收到推播不代表一定會點進去看,還得要主題夠吸引人才行,能 GNN 投稿的文章,主題範圍也相當有限,而且以我自己的標準來說,寫出一篇還是相當費心的。
例如我之前寫的這篇 就是忍不住再丟幾球!!《寶可夢傳說 阿爾宙斯》主線一周目通關心得,就花費了整整 10 個小時左右。

而且就算文章成功投稿到 GNN 了,不用 1、2 天就會隨著其他文章的更新而沉下去,曝光的黃金期相當短,所以如果不寫 ACG 相關的主題,那確實沒有必要留在巴哈。
而且還有一點,就是競爭性。
競爭本質上是好的,可以督促你更新文章,也可以參考別人的文章優點,讓自己的文章更進步,但我發現後來養成了一個習慣,就是只要有跟上遊戲首發,就讓我會有一定要開箱的壓力。
因為首發的開箱分享,是能在該主題下,最大提升文章曝光的機會。
但這樣就會變成,拿到遊戲的時間要比別人早、拍的開箱要比別人好、產出的速度要比別人快。追求曝光度我認為難免,但現階段我仍然是一個非營利的 Blogger,我認為這並不是我該做的。
如果是為了自己興趣而寫,雖然這樣會失去平台同溫層的優勢,但我應該要脫離這樣的環境,這讓我更堅定了要改用其他部落格平台。
嘗試架設自己的部落格
部落格平台相當多,例如 痞客邦、Google Blog、WordPress、Medium、方格子 等等,而我也先列出我對於部落格網站的需求,重要性由高到低:
- 有自己的網址
- 盡量不依賴第三方平台、文章備份容易
- 可自訂部落格首頁的排版樣式
其實光是前兩點,大多平台可能都得淘汰了…
不過我發現,WordPress 有個 org 的版本是可以自行架設的,而且似乎可以滿足我的需求,雖然我完全不知道怎麼架,但我的理念就是先動手嘗試再說。
而且仔細想想,自架部落格也算是好處多多,畢竟你不能保證,會不會現在用的網路服務突然哪天就消失了,當然這發生的可能性,說不定比哪天不想寫部落格的機率還低很多,不過就像是有自己的房子一樣,東西可以隨意調整,資料備份上也比較放心。
不過當然,自架肯定是最折騰的…
Wordpress
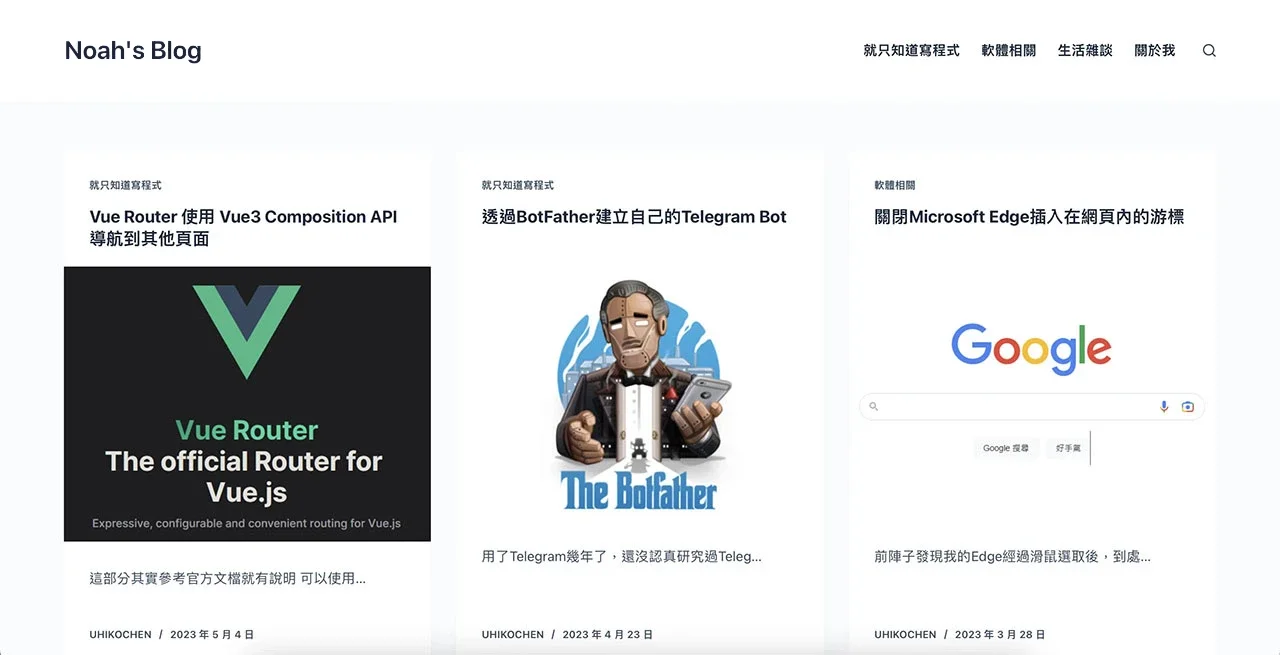
搞定 Wordpress 的安裝環境後,只要照著安裝步驟就能將 Wordpress 建立起來,很快的我就有了第一個自架的部落格。

WordPress 可以隨時登入後台管理文章,主題選項也很多,不論免費還是付費都有相當精美的主題能選擇,也不太需要擔心優化跟 RWD 問題,用起來真心還蠻爽的,完全可以理解世界上為何有一大票的網站都用 Wordpress 架設…
當然 Wordpress 的缺點也有:
- Wordpress 本身是動態網站,有資料庫就會有安全性問題
- 資料備份稍嫌麻煩
- 高度自定義樣式的成本偏高
- 添加功能的套件大多要付費
不過以上這些缺點基本上都可以靠套件解決,但對我來說,其實最大的問題是「他是Wordpress」。

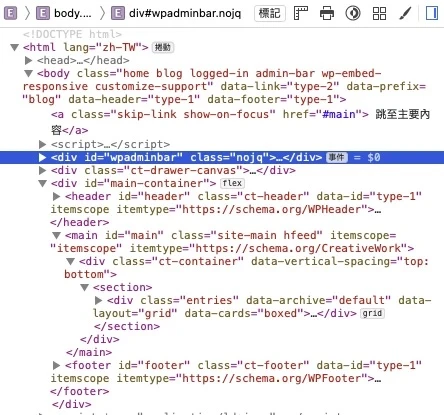
自己的網站打開 DevTools 一看,就能知道是 WordPress…對一個自稱工程師的人來說總覺得好像稍微 Low 了一截,雖然的確不是每個工程師都有時間或興趣架設自己的部落格,更何況還是自己打造。
不過既然我都要換部落格平台了,就乾脆一次換到位,我決定再來看看有沒有其他架設部落格的方案。
靜態網站生成器
翻找替代的部落格建立方案的過程中,我發現兩個關鍵字:
- 撰寫 Markdown
- 靜態網頁生成器(Static Site Generator)
讓我意識到了這可能是現在比較流行的解決方案。
首先 Markdown 是在寫程式過程中很容易見到的格式,甚至在一些筆記軟體中都是以撰寫 Markdown 格式為主。
以往用過的痞客邦、巴哈、Wordpress,其中最大的問題之一,就是輸出的文章格式都不太相同,所以並不能無腦的在不同平台之間通用,而撰寫 Markdown 可以說是完全解決了這個問題,相當理想。
其次,靜態網頁生成器主要就是將 Markdown 檔案轉換成 HTML,然而很多靜態網頁生成器已經相當成熟,直接幫你處理好模板和頁面路由的問題,輸出完後就能直接跑起一個網站,基本上已經能算是一個框架了。
Google 最相關的有 Jekyll、Gatsby、Hexo 這三款,而我最終選擇了 Hexo,一來是 Node.js 我比較熟悉,其次主題相當豐富,可開箱即用,而且聽說是台灣人做的,網路上可搜尋到的中文資源也很多,就決定是這個了。
Hexo
Hexo 照著網路教學,建立起來也算容易,馬上就能進入翻找主題的環節,其中我覺得最好看的大概就是 NexT 這個主題。

但我發現這個主題真的太多人用了,不誇張,只要搜尋關於 Hexo 自架部落格的關鍵字,大多內容都是用 Hexo 自架部落格,搭配 NexT 這個主題 + 部署到 Github,只要用過的人,根本一看就知道是用 Hexo 啦…我都已經打算自架部落格了,自然是完全不想跟別人撞主題,所以我開始嘗試寫自己的 Hexo 主題。
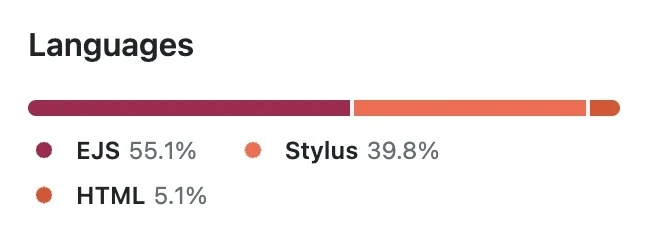
其實 Hexo 建靜態部落格並不難,但做主題就完全不是這回事了,網路資源寥寥無幾,難度直線飛天,撰寫使用 EJS 和 Stylus,兩個我都沒碰過,就只能邊寫邊學。

EJS 畢竟是樣板引擎,只要寫過主流框架,難免感覺開發體驗頗差,後期維護難度也可想而知。但主題這東西通常寫好了,短時間內也不會改來改去,所以我還是硬著頭皮繼續做,最後還是切出了一個能看的首頁。

Hugo
在研究自己寫 Hexo 主題的過程中,Google 上最常見到的關鍵字大概就是「從 Hexo 遷移到 OOO」,其中不乏提到像是 Hexo 的 build 速度緩慢,npm 依賴過多甚至過時等等,雖然我一個都還沒遇到,但我已經打算要準備跳槽了,就跟買 3C 買最新一樣的道理,都要建了那當然是盡量用越好的工具。
其中在各篇文章的比較中,Hugo 特別吸引我,主打 Golang 撰寫,build 速度世界最快,官網就真的這樣寫。

雖然很吸引我,但我猶豫了相當久,一來是我不會寫 Golang,再來是 Hugo 在網路上的參考資料又比 Hexo 少更多了,而且我肯定是選擇自製主題,然而網路上幾乎沒有參考資料,只能乖乖看文檔通靈。
不過在猶豫了三天之後,我抱持著相信 Hugo 會比 Hexo 更好的期望跳槽了,而且說真的 Hugo 確實不錯。
- Build 速度真的超快,快到起飛
- 不需要依賴任何東西,只需帶著 TOML 檔、文章 Markdown、主題包 ,安裝 Hugo 後下指令就可以生成網頁
- 部落格所需的重要功能齊全,大多都能在文件中找到
特別是不需要任何依賴這點真的很讚,NPM 用久更是能深深體會,整個專案相當輕便,真要說缺點大概就是主題選擇不多,而且看來看去也沒我喜歡的主題,不過反正本來就有打算自己刻主題,所以問題也不大。
Hugo 在建立自定義主題比 Hexo 還更難一點,主要寫的會是 Go’s html/template,不過只要多翻閱官方的文件,大多需要的功能都能找到,大概花了整整 10 天製作,也是把整個部落格的核心功能都建了出來,總之就先維持用 Hugo 一段時間試試。

結語
在這一連串的過程下來,我首先意識到,我可能是個喜歡折騰的人…我感覺應該不用太久,就會想嘗試再換其他工具來用。
但想想或許這樣也不錯,有個動力可以讓自己持續去學習,等未來的自己回頭看,就能知道自己進步了多少,這也算是自架部落格的額外好處之一吧?
討論區
歡迎在下方分享你的想法,或是給我一個讚!